티스토리 블로그의 "북클럽 스킨" ➜ "뉴북" 썸네일 크기를 조절하려고 한다. 정사각형 크기의 썸네일이 나오면 좋겠지만 "북클럽 스킨"의 경우 세로로 직사각형 크기다. 글자가 잘리거나 이미지 일부분이 보이지 않아 일반적이지 않다고 느껴진다.
목차
티스토리, "북클럽 스킨" 썸네일 크기 변경하기
티스토리 북클럽 스킨을 사용하면 스킨 편집 메뉴에서 리스트 타입을 선택할 수 있다. 리스트 타입의 경우 북리뷰, 베스트셀러, 뉴북, 뉴스레터 리스트 타입을 제공한다. 북리뷰는 썸네일과 글자, 베스트셀러는 큰 썸네일, 뉴룩은 글자, 세로 사각형 썸네일, 뉴스레이터는 글자로만 표기된다.
우리가 사용하는 북클럽 스킨의 뉴북 리스트는 세로 썸네일의 230X300으로 설정되어 있는데 문제는 글자의 일부분이 보이지 않거나 이미지가 크게 확대돼서 잘리게 나온다는 것이다. 네이버, 구글 등 포털사이트에서는 정사각형 썸네일을 규격으로 출력해 주기 때문에 매우 취약하다.
썸네일 크기 변경
🔽 기존의 230X300 ➜ 230X230 변경.



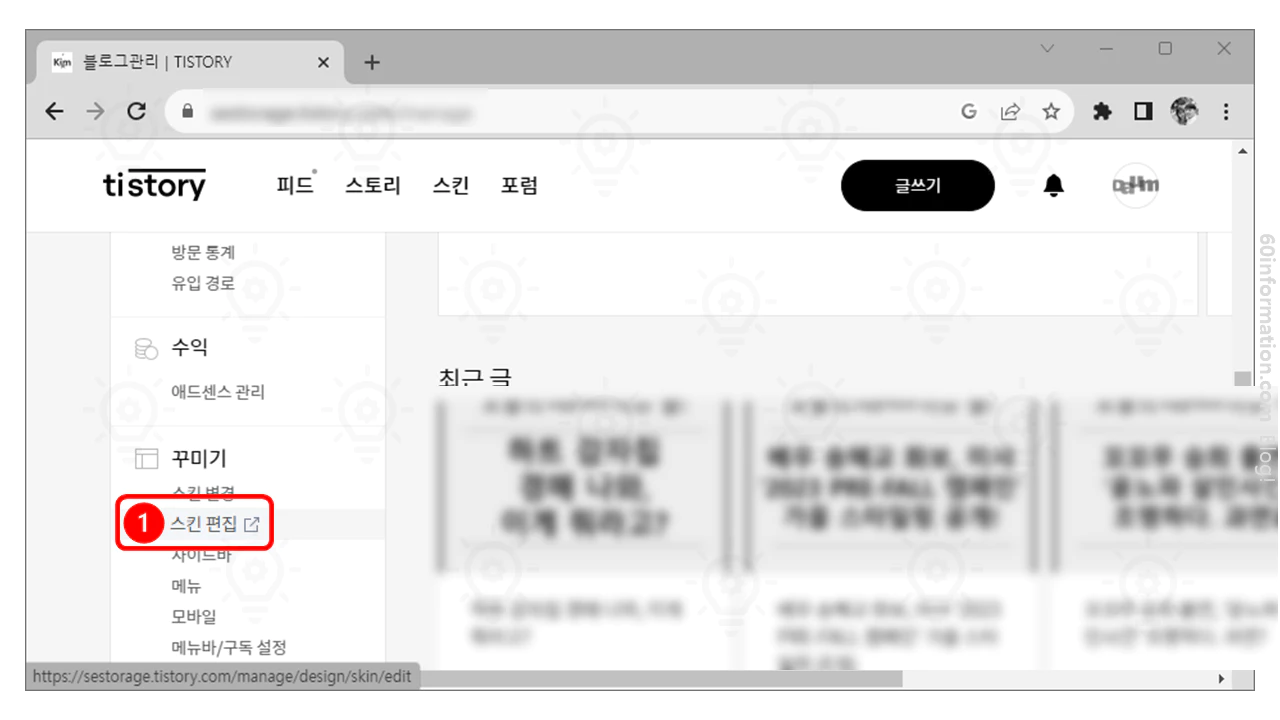
- 티스토리 블로그에 "스킨 편집" 선택.
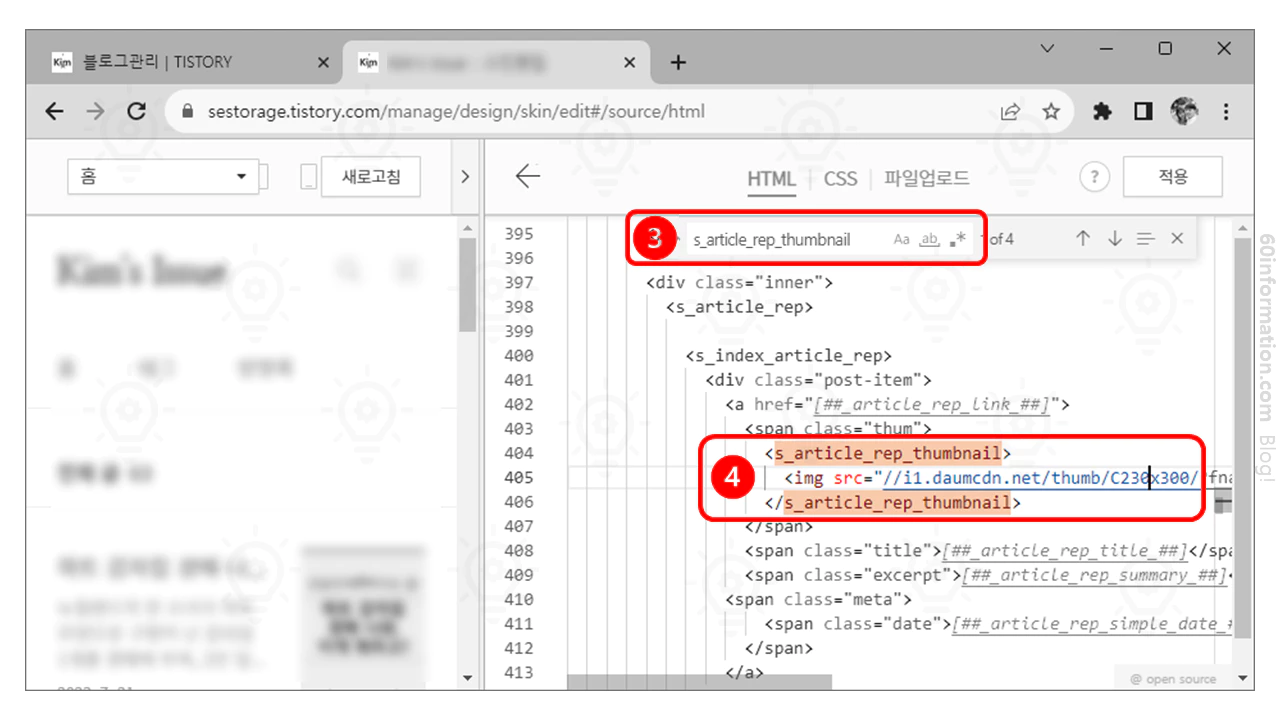
- 오른쪽에서 "html 편집" 선택.
- 코드 화면에 마우스를 선택하고 Ctrl+F를 눌러 "s_article_rep_thumbnaill"검색.
- "C230X300 ➜ C230X230" 변경, 완료.
썸네일 크기 조절
🔽 썸네일의 크기가 작은 느낌이 든다면 크기를 조절하면 된다. 스킨 편집 ➜ CSS를 선택 ➜ CSS에서 Ctrl + F키를 눌러 "list-type-thumbnail" 검색 ➜ width의 크기를 변경. (아래 블록을 참고)
.list-type-thumbnail .post-item .thum img {
float: right;
width: 150px; /*width: 126px;*/
height: auto;
margin-left: 57px;
border: 1px solid #f1f1f1;
transform: translateY(0);
-webkit-transform: translateY(0);
-ms-transform: translateY();
}
.list-type-thumbnail .post-item.protected .thum {
float: right;
width: 160px; /*width: 126px;*/
height: auto;/*166px;*/
margin-left: 57px;
border: 1px solid #f1f1f1;
background-color: #f8f8f8;
}
- "126px ➜ 150px" 변경.
- "126px ➜ 160px", "166px ➜ auto" 변경, 완료.
결론
🔽우리의 목표는 네이버 또는 구글, 다음 포털 사이트에 나의 글을 노출하는 것이다. 그렇다면 썸네일의 정사각형을 일부 따라가야 된다. 16:9의 가로 직사각형 썸네일을 사용해도 무관하다. 다만 글을 작성할 때 정사각형 썸네일을 고려해서 이미지를 등록하면 조금 더 보기 좋을 것이다.
👉 티스토리 블로그 직사각형 썸네일 만드는 방법: 바로가기

'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 서식 등록으로 간단히 글쓰기 (0) | 2023.08.20 |
|---|---|
| 티스토리 북클럽 스킨 자동 목차(TOC) 만들기 (0) | 2023.08.18 |
| 티스토리 북클럽 스킨 SEO 속도 최적화 방법 (0) | 2023.08.17 |
| 티스토리 블로그 2차 도메인 만들기(2023년 최신) (0) | 2023.08.15 |
| 티스토리 블로그 최적화 및 초기 설정 방법(2023년 최신) (0) | 2023.08.03 |



