글을 쓰다 보면 링크를 넣게 되는 경우가 많다. 참고 문헌, 관련 페이지, 연관 내용 등 다양한 용도로 사용하게 된다. 하지만, 기존 링크는 디자인이 단조롭고 밋밋한 느낌이 든다. 그래서 다양한 위치에서 강조하고 싶은 애니메이션을 입히는 효과를 소개하려 한다. 극적인 효과를 보여줌으로써 글을 읽는 이에게 호기심을 불러올 수 있다.
목차
티스토리 애니메이션 링크 효과 만들기
본문에서는 마우스에 반응하는 링크 효과 예제, HTML 코드, CSS 코드, 서식 만들기, 서식 활용하기를 다뤄 간단하게 완성하도록 하자.
마우스에 반응하는 링크 효과 예제
🔽 아래 실제로 완성된 예제.
링크 효과 - HTML 코드
🔽 아래 코드를 이미지를 참고하여 복사해서 붙여 넣는다.
👉 코드 부분.
<!-- 링크 효과 시작-->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- 링크 효과 끝-->

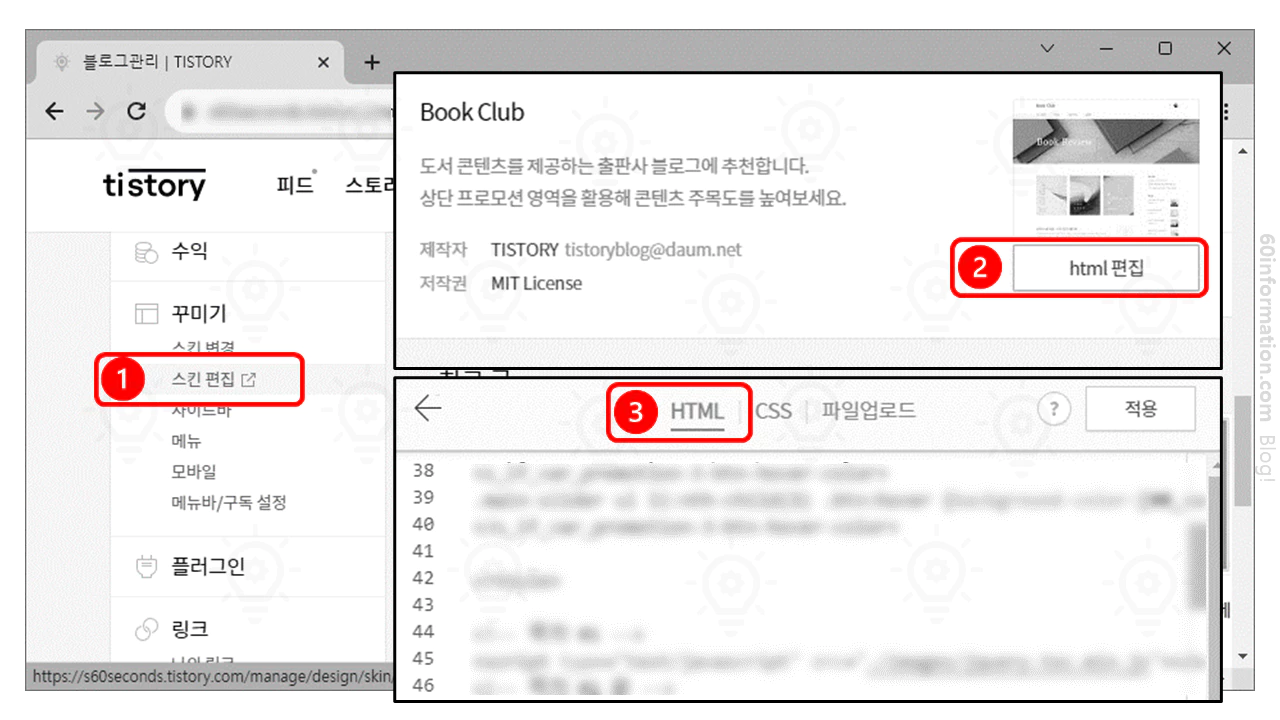
- "스킨 편집" 선택.
- "html 편집" 선택.
- "HTML" 선택.
- </head> 바로 위에 복사 ➜ 붙여 넣기.
링크 효과 - CSS 코드
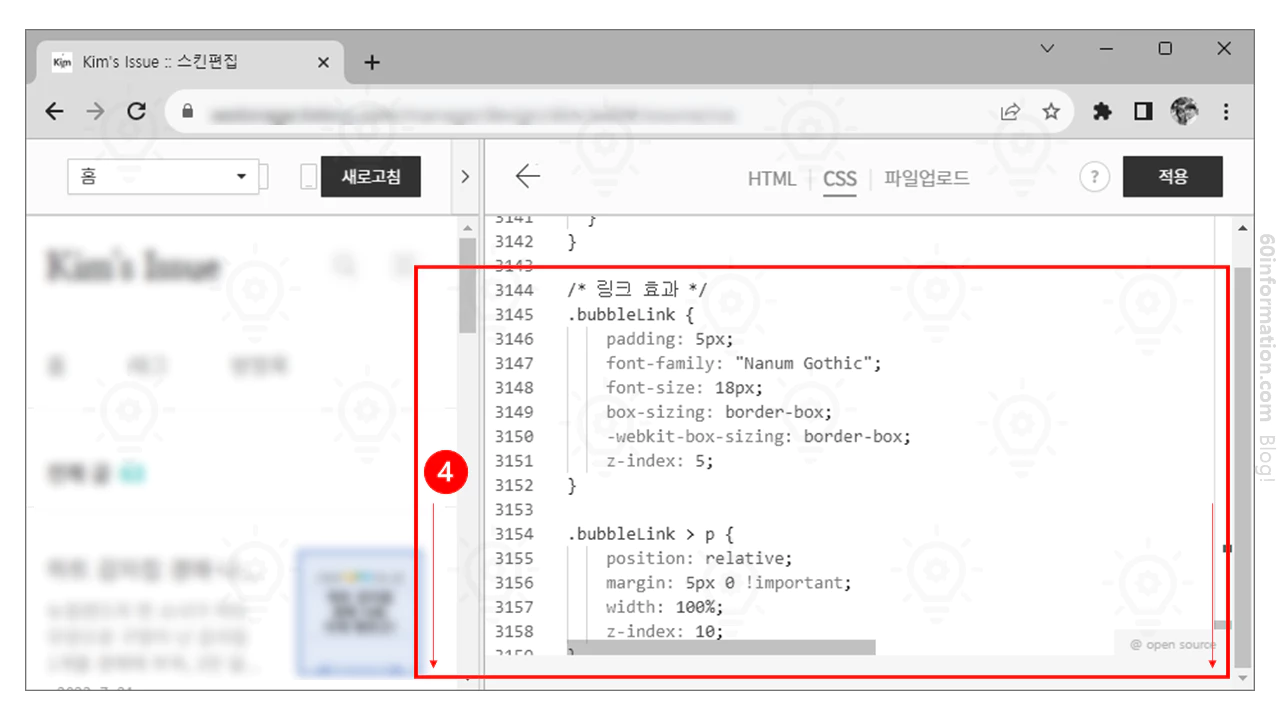
🔽 아래 코드를 이미지를 참고하여 복사해서 붙여 넣는다.
👉 코드 부분.
/* 링크 효과 */
.bubbleLink {
padding: 5px;
font-family: "Nanum Gothic";
font-size: 18px;
box-sizing: border-box;
-webkit-box-sizing: border-box;
z-index: 5;
}
.bubbleLink > p {
position: relative;
margin: 5px 0 !important;
width: 100%;
z-index: 10;
}
.bubbleLink > p::before {
content:"\f105";
font-family: "FontAwesome";
font-weight: normal;
position: absolute;
top: 0;
left: 16px;
font-size: 1.8em;
line-height: 40px;
color: #fff;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 20;
}
.bubbleLink > p::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: #555;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 15;
}
.bubbleLink > p:hover::before {
left: calc(100% - 25px);
opacity: 0;
}
.bubbleLink > p:hover::after {
width: 100%;
background-color: #FF5544;
}
.bubbleLink > p > a {
position: relative;
display: block;
padding: 0 45px;
height: 40px;
line-height: 40px;
color: #222; /*글씨 색상*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all 0.3s;
-webkit-transition: all 0.3s;
z-index: 20;
}
.bubbleLink > p:hover > a,
.bubbleLink > p:hover > a::before {
color: #fff;
}
/* 링크 끝*/

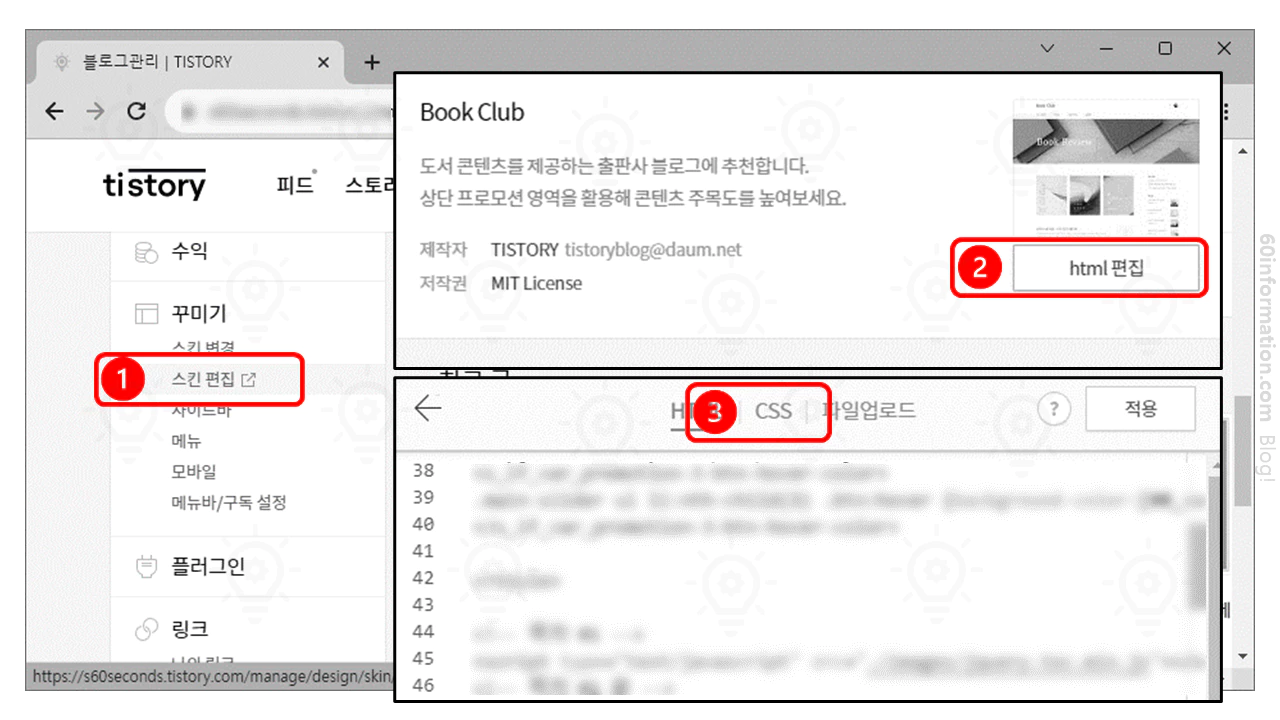
- "스킨 편집" 선택.
- "html 편집" 선택.
- "CSS" 선택.
- 맨 아래쪽, 해당 코드 복사 ➜ 붙여 넣기.
링크 효과 서식 만들기
🔽 아래 코드를 이미지를 참고하여 복사해서 붙여 넣는다.
👉 코드 부분.
<div class="bubbleLink">
<p><a href="#" target="_blank" rel="noopener">링크효과</a></p>
</div>

- "서식 관리" 선택.
- "서식 쓰기" 선택.
- "HTML" 변경.
- 해당 코드 복사 ➜ 붙여 넣기.
링크 효과 서식 활용하기
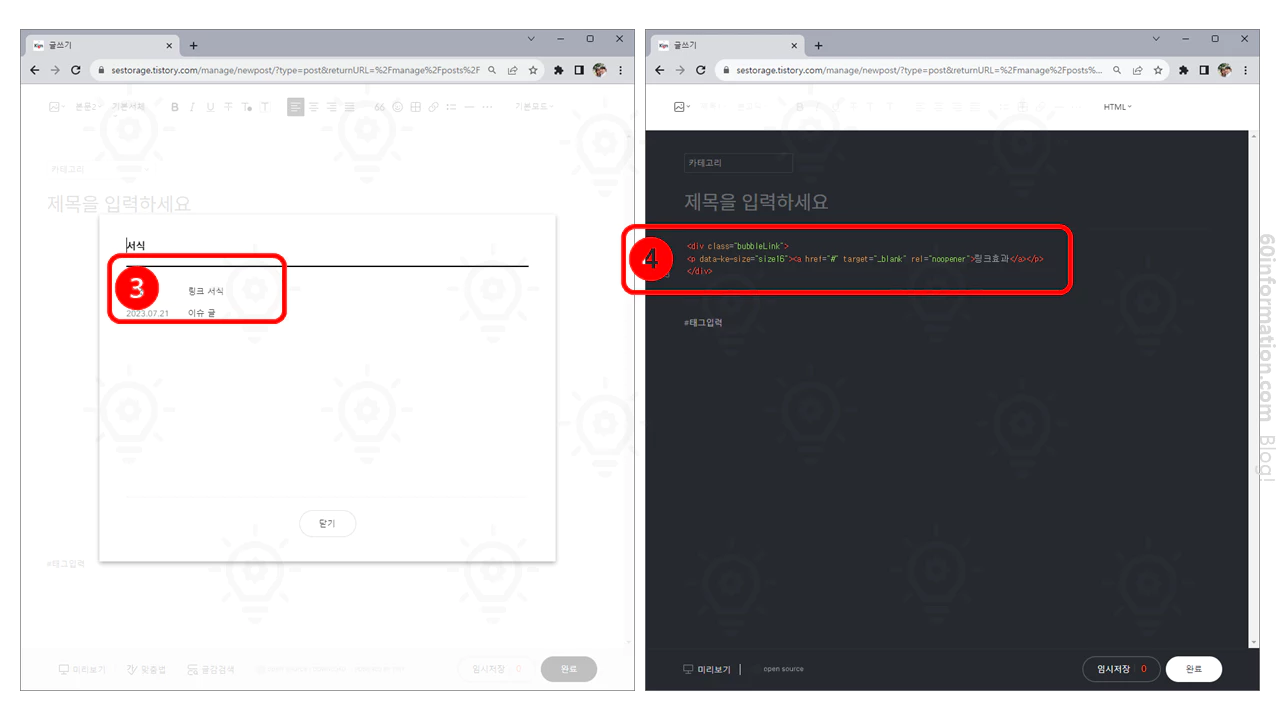
🔽 아래 서식을 활용하여 사용하면 된다.


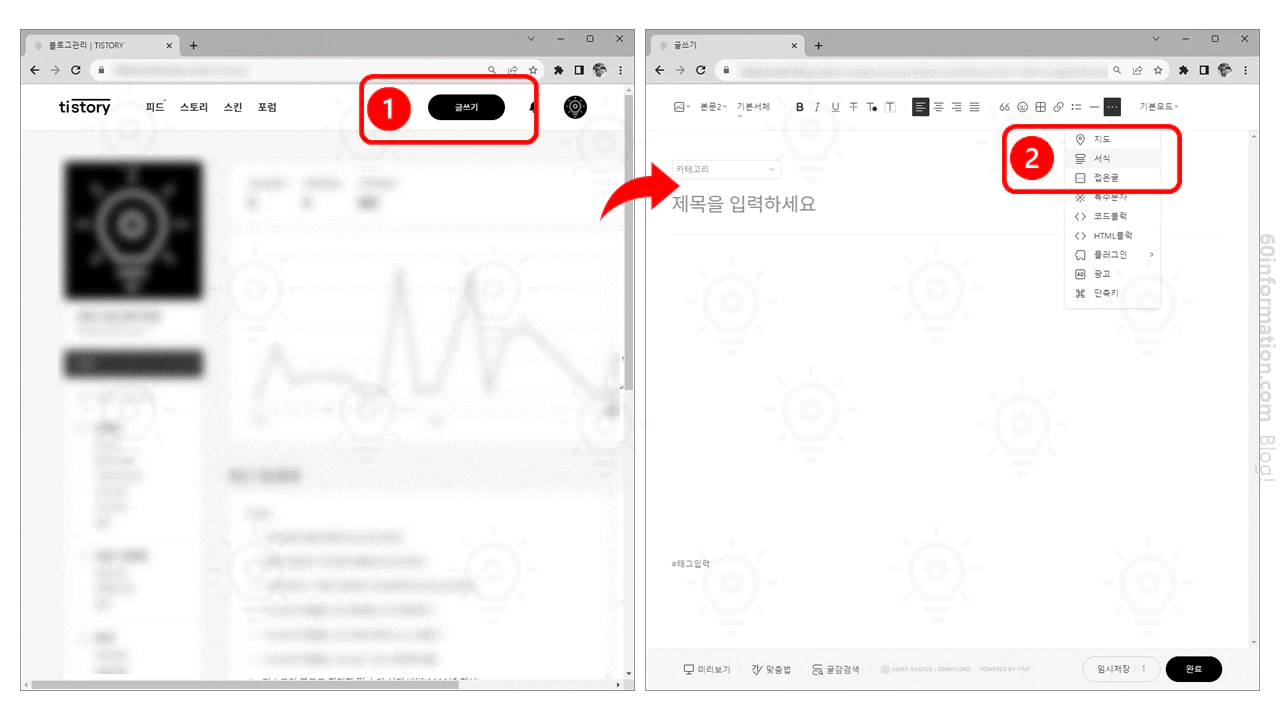
- "글쓰기" 선택.
- "점 3개" ➜ "서식" 선택.
- 해당 서식 불러오기, "링크 서식" 선택.
- "HTML" 변경, 해당 서식에서 링크 효과 부분을 변경한다.
결론
🔽 애니메이션 효과가 들어간 링크는 나의 글에 관심 있는 또 다른 글로 효과적으로 끌어 올 수 있다. 하지만 너무 많이 사용하게 되면 글을 읽는 것에 방해가 되므로 적당한 위치에 넣는 것을 추천한다. 하지만, 링크를 많이 걸면 페이지의 점수가 올라가므로 잘 사용하면 유용할 것이다.

'블로그 > 티스토리' 카테고리의 다른 글
| 빙(Bing) 웹 마스터 도구 등록하는 간단한 방법 (0) | 2023.08.29 |
|---|---|
| 티스토리 파워포인트 만능 썸네일 만들기 (0) | 2023.08.26 |
| 티스토리 블로그 서식 등록으로 간단히 글쓰기 (0) | 2023.08.20 |
| 티스토리 북클럽 스킨 자동 목차(TOC) 만들기 (0) | 2023.08.18 |
| 티스토리 북클럽 스킨 SEO 속도 최적화 방법 (0) | 2023.08.17 |



